插件的帮助制作
编写完一款插件后,无论是供自己使用还是准备发布与大家一起分享,一个插件命令的详细说明是必不可少的。
而不少用户的第一感觉就是按键的帮助不都是在线访问的吗,那还需要架设服务器吧。这里悄悄地告诉你不用如此麻烦,这样子的说明在本地就可以访问。
如果经常使用插件的用户也许会有所查觉。比如大兵的插件在解压出来的时都会有一个“.html”的命令说明。
而我们今天就将教你学会如何编写一个这样子的插件说明。

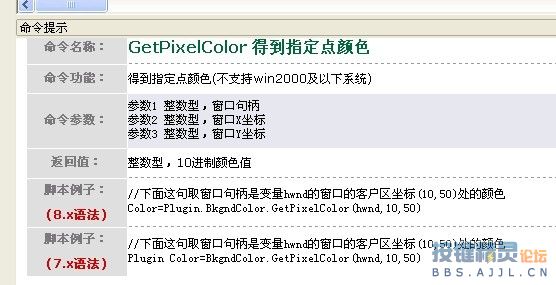
首先告诉大家一个好消息,我们事先为大家编写好了一个BkgndColor.html的模板。框架如上图所示。
从命令名称,功能说明,命令参数,返回值以及例子。
 BkgndColor.zip(1.53 KB)
BkgndColor.zip(1.53 KB)
事不宜迟我们先打开这个页面看看效果吧。当然如果你想先查看一下效果也可以双击运行或是用IE直接打开这个页面。
看完效果后如何编辑这个页面呢,最简单的方式也就是右键点击BkgndColor.html,然后以记事本方式打开。当然如果你会使用Dreamweaver编辑。
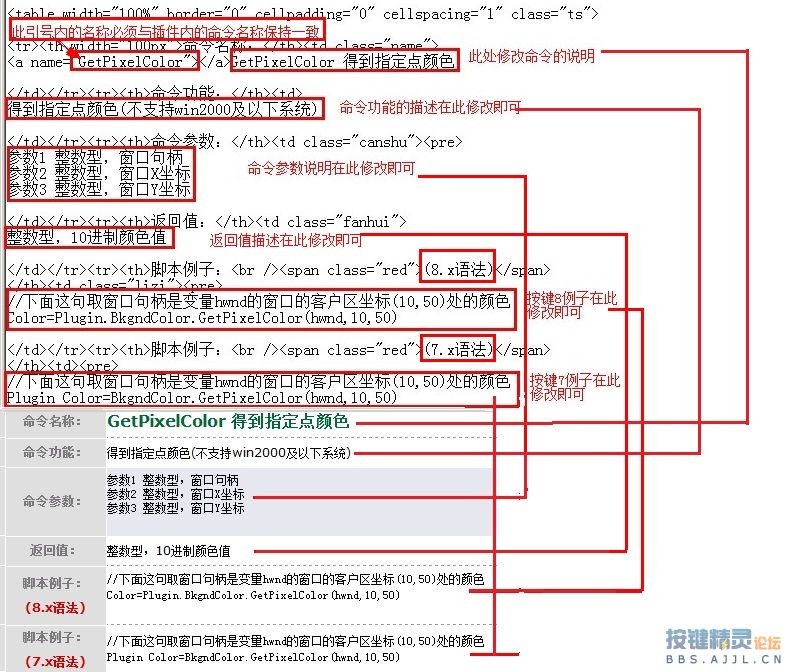
打开之后我们只要修改一下<table></table>标签里面的内容就可以了。而在table内的内容我们也只要关注几个注意点就可以了。
第一个是名称说明:<a name="GetPixelColor"></a>GetPixelColor 得到当前坐标的颜色值 而这个命令我们要注意,也是最重要的一个。就是<a name="GetPixelColor"></a>,这个标签中的内容必须与插件的命令名称保持一致。这是与插件命令关联的。这个名称错误的话就无法看到命令的说明了。

而其他的一些说明信息只要照下图的对应关系进行修改即可。
然后把Html文件保存到按键精灵Plugin 文件里,这里要注意的是保存的名字要与插件名称保持一致。
例如Memory.dll对应的Html帮助文件是Memory.html。而我们这里只要按照默认的保存即可。
保存后就可以到按键插件命令里查看插件的命令说明,就可以发现自己写的插件命令也有了类似按键精灵官方说明了。