
|
|
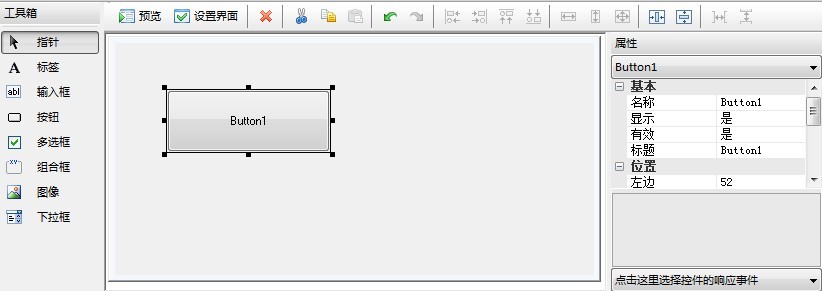
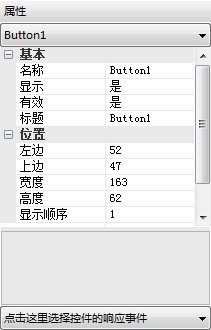
按钮 一、按钮介绍 按钮又称按钮组件。多数情况下我们用按钮作为触发某些功能的入口。 二、按键属性介绍 按钮的属性总共有9项,其中有4个基本属性和5个位置属性。 基本属性分别是:名称(Name)、显示(Visible)、有效(Enabled)、标题(Caption)。 位置属性包含:左边(Left)、上边(Top)、宽度(Width)、高度(Height)、显示顺序(ZOrder)。 QUI中对于控件的属性操作的步骤均是一样的,在按钮控件上我们就不重复讲解了。可以参考:标签控件的介绍和使用 三、按钮事件 在目前的QUI中,按钮只有一个事件——点击事件。这里的点击确切指的是单击。 我们同样选择按钮然后在属性右下角的下拉框中选择“点击”事件。按键精灵就会默认帮你添加按键的点击事件代码。或是直接双击按钮控件也会有同样的效果。 Event Form1.Button1.Click 为了验证这个单击事件是有效果的,我们还是照旧在单击事件中添加弹窗口命令,弹出提示“响应按钮单击事件”。 Event Form1.Button1.Click 脚本添加完毕后,还是进入调试里面的自定义界面。然后点击刚才创建的按钮。 你会立刻看到弹出一个窗口提示“响应按钮单击事件”。 PS:脚本范例下载
|











 按钮例子.Q(705 B )
按钮例子.Q(705 B )

