多选框
一、多选框介绍
多选框提供一个单一选择开关的方法,一个多选框代表一个逻辑的值。它包括一个小框和一个标签。我们能够获取和设置它的状态,同样也能获取和设置它的标签值。

二、多选框属性
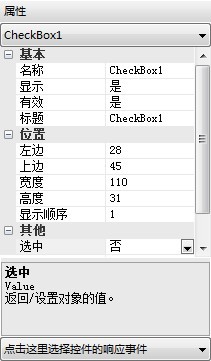
多选框的属性总共有10项,其中有4个基本属性、5个位置属性和一个其他属性。
基本属性分别是:名称(Name)、显示(Visible)、有效(Enabled)、标题(Caption)。
位置属性包含:左边(Left)、上边(Top)、宽度(Width)、高度(Height)、显示顺序(ZOrder)。
其他属性为:初始选中。

三、多选框事件
多选框只有一个事件,那就是点击事件。和按键一样它的这个点击事件也是单击事件。
多选框和按钮所不同的是,当每次被点击的时候,多选框都会在选中和反选状态来回切换。
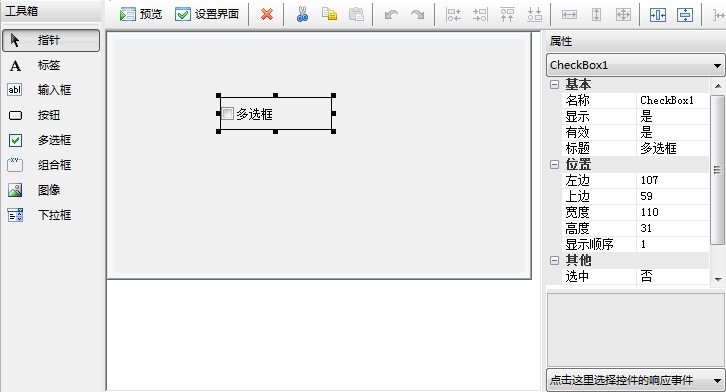
在这里我们先创建一个多选框出来,然后修改它的标题为多选框,然后选择点击事件。同样的按键精灵会在脚本编辑器中默认添加这个事件的代码。双击也可实现同样的效果。那么在多选框中选中跟非选中的值有何不同呢?
上面的介绍我们已经说过了,多选框代表的是一个逻辑值,所以在这里应该是一个布尔型的值了。这样想其实是没有错的,但在按键精灵当中这个布尔型的值又被重新转换过了。以0和1分别代替假和真。所以在这里要注意的是,判断多选框是否被选中的时候需判断它的值是0还是1,而不是真(TRUE)或假(FALSE)。
根据上面的信息,我们在这个事件里面添加代码,判断多选框的状态并且使用弹窗提示的方法来辨别是否被选中。
Event Form1.CheckBox1.Click
If Form1.CheckBox1.Value = 1 Then
MessageBox "您勾选了!"
Else
MessageBox "您取消勾选了!"
End If
End Event
在上面的代码中我们获取了多选框的值并且跟1进行对比,如果等于1就代表他它被勾选了,否则就代表没有被选中。最后弹窗口提示是否被选中。
添加完脚本后,还是进入调试,然后进入自定义界面,点击多选框前面的小方框。默认情况下他是不选中的,所以当第一次勾选后,就会弹出“您勾选了!”的提示框,并且小方框上已经打勾。再点击一次小方框的勾就去掉了,然后弹出“您取消勾选了!” 。


现在我们已经知道了如何判断多选框的勾选状态了,那在脚本中如何获取这个值,如何改变多选框上的文本内容,如何设置是否可用?请参照标签教程和输入框教程。
5.4 标签的介绍和使用
5.5 输入框的介绍和使用
PS:脚本范例下载
 多选框.Q(806 B )
多选框.Q(806 B )