组合框
一、组合框介绍
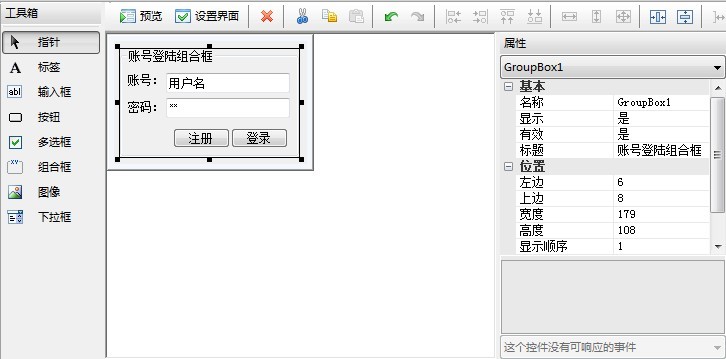
组合框是将其他控件“联合”为一体,兼具其他控件的特点的一个控件。例如我们可以将标签和输入框使用组合框“联合”到一起。如下图:

二、组合框属性
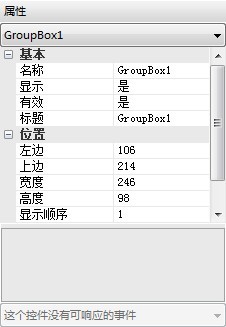
组合框的属性总共有8个属性,包含3个基本属性和5个位置属性。
基本属性分别是:名称(Name)、显示(Visible)、标题(Caption)。
位置属性包含:左边(Left)、上边(Top)、宽度(Width)、高度(Height)、显示顺序(ZOrder)。

三、组合框的使用
由于和VB的组合框有所不同,所以将其他控件放到组合框里面后。拖动它的时候里面的其他控件是不会跟着一起移动的。记住这一点后,我们创建一个组合框。然后尝试在这个组合框中心位置点击,点击后查看属性栏,你会看到属性栏上显示的并不是组合框的属性,而是窗体的属性。这就是跟VB最大的区别,在这里组合框是一个空心的,所以要选中组合框还是要点击它的边缘。而在组合框中最好点击到的就是位于它左上角的标题。
将鼠标移动到组合框的标题位置,当鼠标形状变成“十”形状的时候,点击组合框的标题,这时组合框就会被选中了。
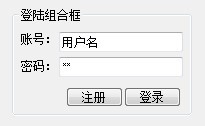
为了了解组合框的作用,我们制作一个简单的登录例子。如下图:

为了达到这个样式,首先得创建几个控件并且按上图的方式排列。如果还不清楚上面的账号、密码以及注册、登录按钮是怎么创建的可以参照前面几节的内容。我们在这里就详细讲解了。
创建完账号、密码、登录这几个控件完成后,创建一个组合框,然后将已经创建的内容框选进这个组合框区域里面。当然第一次创建的时候不太可能把位置调整得非常准确。所以在创建后,选中这个组合框,然后通过8个调节点调整好边框位置即可。
位置调整后,在组合框的属性修改它的标题为“账号登陆组合框”,最后点击【保存】。那么我们这个简单的例子就完成了。
这里有个特别需要注意的是组合框的是一直在其他控件底下的,所以当出现其他控件和组合框有重叠时,显示的仍然是其他控件在上面。
PS:脚本范例下载
 组合框.Q(868 B )
组合框.Q(868 B )