图像框
一、图像框介绍
图像框是用来显示程序中的图形,在按键精灵中的图像框支持JPG、BMP、GIF 三种图片格式。

二、图像框属性
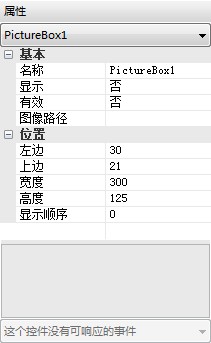
图像框的属性总共有8个属性,包含3个基本属性和5个位置属性。
基本属性分别是:名称(Name)、显示(Visible)、图像路径(Picture)、。
位置属性包含:左边(Left)、上边(Top)、宽度(Width)、高度(Height)、显示顺序(ZOrder)。

三、图像框的使用
图像框的主要职能是用于显示图片,所以它最重要的就是“图像路径”。目前在按键精灵中这个图像属性是静态的,也就是说只有在编辑QUI的时候才可以修改路径。在运行阶段是无法修改这个路径的,除此之外其他属性是可以修改的。
(1)显示/隐藏
除图像框的图片路径属性以外,最常用的就是它的显示/隐藏了。我们通常运用显示/隐藏图片来向用户传递状态的切换等信息。而具体的运用场景还有不同的使用方式。我们就拿按键精灵卡通形象小Q为例制作一个显示/隐藏小Q的脚本吧。在制作过程当中由于目前图像框是没有事件的,所以我们借助两个按钮来控件它的显示/隐藏。
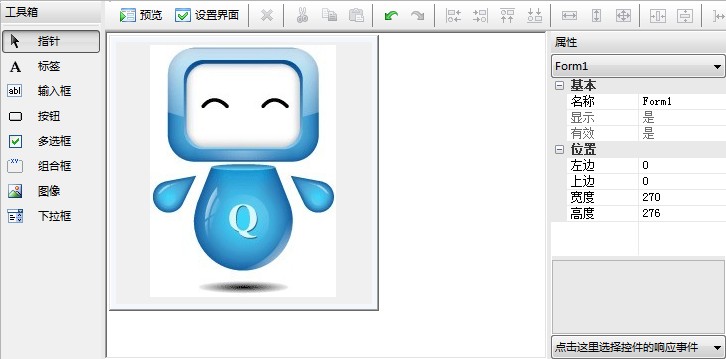
首先,创建一个图像框和两个按钮控件。在创建图像框的时候可以不考虑它的大小问题,因为图像框的大小是根据加载的图片大小动态调整的。所以创建时可以不考虑它的大小。
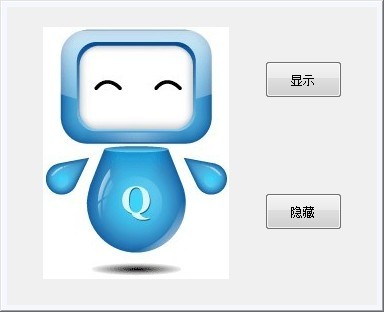
创建完成后,将两个按钮分别命名为“显示”、“隐藏”。选中图像框,在属性栏中修改它的“图片路径”,选择一张小Q的图片。这时的图像框就会将图片加载并且完全显示在图像框上了。

双击“显示”按钮,添加显示的事件代码。
Event Form1.show.Click
Form1.PictureBox1.Visible=True
End Event
双击“隐藏”按钮,添加隐藏的事件代码。
Event Form1.hide.Click
Form1.PictureBox1.Visible=False
End Event
写好之后保存,进入调试,点击【自定义界面】。点击“隐藏”,这时小Q的图像框就被隐藏了。再点击“显示”就又出来了。
以上就是图像框的显示/隐藏。
PS:脚本范例下载
 图像框.Q(15.3 KB)
图像框.Q(15.3 KB)