下拉框
一、下拉框介绍
下拉框可以被看成由一个文本输入框控件和一个下拉菜单组成的,可以从一个预先定义的列表里面选择一个选项。

二、下拉框属性
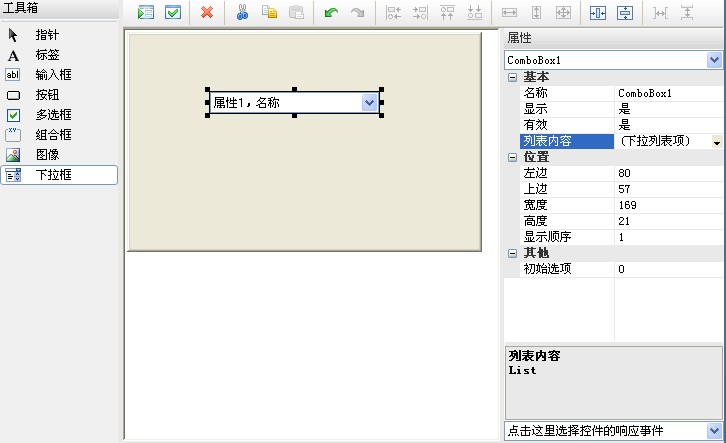
下拉框的属性总共有8个属性,包含4个基本属性和5个位置属性和1个其他属性。
基本属性分别是:名称(Name)、显示(Visible)、有效(Enabled)、列表内容(ListIndex)。
位置属性包含:左边(Left)、上边(Top)、宽度(Width)、高度(Height)、显示顺序(ZOrder)。
其他属性包含:初始选项(ListIndex)。

三、下拉框的使用
使用下拉框可以在用户做单项选择的时候提供方便,更可以节省界面空间。而下拉框的内容又是如何添加进去的?
(1)添加下拉框内容
先创建一个下拉框控件,选择列表内容属性。这里需要注意的是这个属性比较特别,它就是一个下拉框,所以我们点击右边的倒三角。这时会弹出下拉框的内容。在这里面输入的内容就会在下拉框中显示出来了,需要特别说明的是这个里面的内容和实际的下拉框的内容是一致的,也就是说这里面有几行,下拉框在实际运行中就有几行。
我们现在往里面添加1 2 3 4 5 6 7总共七行。这个时候下拉框里面就有七个选项了。然后点击其他空白位置,然后点击预览查看了。在预览中点击下拉框,就可以看到刚才的7个选项。
这就是下拉框的完整效果了。如果多留心的话,你会发现下拉框上面的值是空的。但是我们平时在用其他系统或是浏览网页时,那些下拉框是有默认的值的。这是为什么?
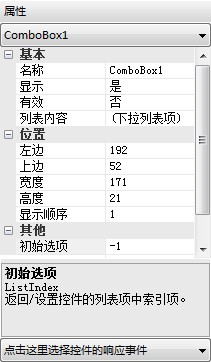
其实是因为下拉框在初始状态时就设置内容为空了。如果想设置这个值的话,可以在属性栏里面找到“初始选项”,这时默认的值是-1。这个-1的意思就是下拉框的内容为空。此外下拉框的初始选项我们是以索引的形式来表示的,下拉框的第一条内容优化对应的索引号是0,第二条内容是1,后面的内容依次类推。
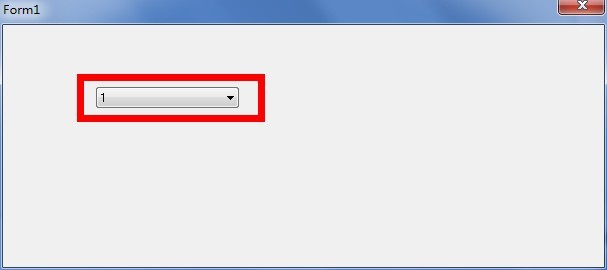
我们先设置“初始选项”值为0,保存脚本后,在界面上就可以看到下拉框默认的值是1。再点击预览,这时默认的情况下下拉框的值也是1。具体如下图:

(2)获取下拉框的值
如同使用其他控件一样,我们最在意的是下拉框的值该如何获取。QUI的下拉框控件提供了ListIndex属性,我们可以通过它获取下拉框内容的索引值。细心的你也许会发现这个函数跟它的“初始选项”的属性值是一模一样的。
其实它们就是一样的,ListIndex是它的属性值。在属性栏里面也是通过设置它的ListIndex来设置它的初始选项。
既然已经知道了如何获取下拉框的索引了。在刚才我们也设置了下拉框的内容,也知道索引值“0”对应的值是“1”,索引值“1”对应的值是“2”以此类推。
那么现在就来获取下拉框的索引号看看是不是跟之前所讲的一致。为了编辑的方便,这里使用Select选择语句。脚本如下:
Select Case Form1.ComboBox1.ListIndex
//索引项从0开始
Case 0
Msgbox "你选中的下拉选项值是:1"
Case 1
Msgbox "你选中的下拉选项值是:2"
Case 2
Msgbox "你选中的下拉选项值是:3"
Case 3
Msgbox "你选中的下拉选项值是:4"
Case 4
Msgbox "你选中的下拉选项值是:5"
Case 5
Msgbox "你选中的下拉选项值是:6"
Case 6
Msgbox "你选中的下拉选项值是:7"
//判断为空
Case Else
Msgbox "没有选择任何值"
End Select
如上脚本,我们把下拉框的索引值做为变量传递给了Select选择语句。然后根据索引值弹出每个选项的内容,如果用户没有选择任何值的话,就弹出“没有选择任何值的选项”。
脚本编辑完,保存脚本后,进入调试,打开界面,然后选择“3”,然后保存设置后。启动脚本后立刻就看到弹出值3了。

那么以后通过它的索引值就可以知道它对应选项的意义了。
四、下拉框事件
QUI的下拉框默认有一个选择事件(SelectChange)。如果用户重新选择了下拉框内容的话,就会触发这个事件。这里我们利用一下刚才写的获取下拉框的索引值的脚本。直接把脚本复制到事件里面。
Event Form1.ComboBox1.SelectChange
Select Case Form1.ComboBox1.ListIndex
//索引项从0开始
Case 0
Msgbox "你选中的下拉选项值是:1"
Case 1
Msgbox "你选中的下拉选项值是:2"
Case 2
Msgbox "你选中的下拉选项值是:3"
Case 3
Msgbox "你选中的下拉选项值是:4"
Case 4
Msgbox "你选中的下拉选项值是:5"
Case 5
Msgbox "你选中的下拉选项值是:6"
Case 6
Msgbox "你选中的下拉选项值是:7"
//判断为空
Case Else
Msgbox "没有选择任何值"
End Select
End Event
然后保存脚本,进入调试,打开界面,然后选择下拉框里面的任意值,当你选择完成后立刻就弹出对话框的提示你选择的值了。
到此目前按键精灵脚本界面我们已经全都介绍过了,后续有添加新的内容会在按键网上继续放出,敬请期待。
PS:脚本范例下载
 下拉框.Q(1.21 KB)
下拉框.Q(1.21 KB)